APIs
Fetch (Server to Client Side Data Calling - GraphQL, Groq, Vanilla Fetch)
CDN
-Source Set Image Hosting
-Naming Conventions
-Non Destructive Multi Channel Site/App Refreshes
Security / Gated Membership setup
-Token Managed (oAuth) - you can set up oAuth with secure Data Store in Webflow Export with process.env in a filesystem
-Magic Link single link email link
-Web 3 (Metamask Wallet)
Code Version Control and Rollback
Moderation and BI (GA4, Event Hooks)
Scaling and Deployment with SSL
Prototyping
Webflow (Builder.io, Plasmic, or handbuilt/Tailwind) Vanilla Export - can include oAuth/Membership and PCI/HIPAA compliant Stores (Remix, Xano, Supabase, n8n-has prebuilt adaptors to Salesforce API)
Drag and Drop to Netlify/Vercel
Utilize Code Sandbox (Parcel compile) to share preview/code and push to Github (Private, Personal, Enterprise)
Database - Data Type Modeling - "Store"
If you have an E Commerce (Magento, SF Commerce, Shopify) and need a CRM or EDI Endpoint convert static to 11ty (Supports Liquid and Go Templates-with CSS, JS, HTML watch and minification) with Collections: Users, Transactions, UPC/GTIN, hooks to Google OAuth/Data Layer, Stripe APIs.
Model Data in Client Packages with Sanity or Webflow and secure key cloaking in Xano. Manage gated file system with oAuth.
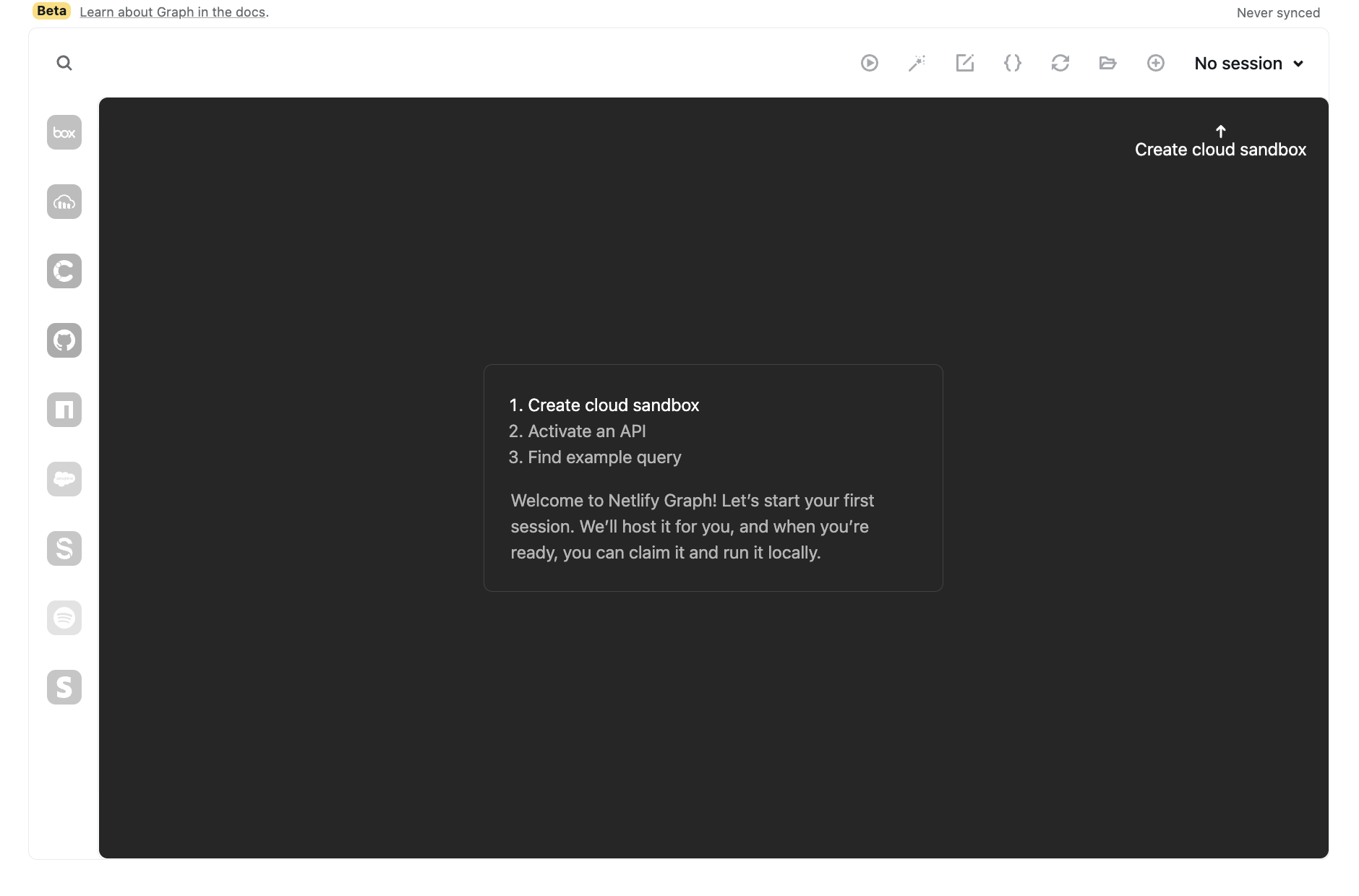
There are non destructive ways to minify and streamline compact code. Utilize collaboration and review program management with Code Sandbox, Webflow with linked APIs exports to 11ty/Next, Netlify Graph, Groq in Sanity, Addons and Functions in Xano. All lo code and integrates to CI CD.
Fetch (Server to Client Side Data Calling - GraphQL, Groq, Vanilla Fetch)
CDN
-Source Set Image Hosting
-Naming Conventions
-Non Destructive Multi Channel Site/App Refreshes
Security / Gated Membership setup
-Token Managed (oAuth) - you can set up oAuth with secure Data Store in Webflow Export with process.env in a filesystem
-Magic Link single link email link
-Web 3 (Metamask Wallet)
Code Version Control and Rollback
Moderation and BI (GA4, Event Hooks)
Scaling and Deployment with SSL
Prototyping
Webflow (Builder.io, Plasmic, or handbuilt/Tailwind) Vanilla Export - can include oAuth/Membership and PCI/HIPAA compliant Stores (Remix, Xano, Supabase, n8n-has prebuilt adaptors to Salesforce API)
Drag and Drop to Netlify/Vercel
Utilize Code Sandbox (Parcel compile) to share preview/code and push to Github (Private, Personal, Enterprise)
Database - Data Type Modeling - "Store"
If you have an E Commerce (Magento, SF Commerce, Shopify) and need a CRM or EDI Endpoint convert static to 11ty (Supports Liquid and Go Templates-with CSS, JS, HTML watch and minification) with Collections: Users, Transactions, UPC/GTIN, hooks to Google OAuth/Data Layer, Stripe APIs.
Model Data in Client Packages with Sanity or Webflow and secure key cloaking in Xano. Manage gated file system with oAuth.
There are non destructive ways to minify and streamline compact code. Utilize collaboration and review program management with Code Sandbox, Webflow with linked APIs exports to 11ty/Next, Netlify Graph, Groq in Sanity, Addons and Functions in Xano. All lo code and integrates to CI CD.